Getting an idea and turning it into something workable are two different things. That’s where prototypes come in.
For example, you have got a killer idea to build a mobile app. But it takes you to go through a long process to convert that idea into a workable mobile app. Have you ever thought about how it will look in real? What are the concerns that should be addressed before its release? Will it go well with your customers?
Therefore, the look and feel of the product should be tested to make the final product flawless as possible. Not only it minimises the last time tweaks but also increases its chances of success among your customers.
And prototype helps you meet this purpose.
A prototype is a functional version of your product that can be tested in real scenarios with reviews, tests, and feedback even before the actual release of your final product.
Simply put, it is a trial model of your final product.
Did you know? Thomas Edison went through more than 10,000 prototypes to give the world its first light bulb. Had Edison choose the conventional route of the product development model of preparing a product specification, creating a product, then introducing it to market, his competitors would outwit him by decades.
He once said,” I have not failed 10,000 times. I have not failed once. I have succeeded in proving that those 10,000 ways will not work. When I have eliminated the ways that will not work, I will find the way that will work.”
I think this is the most iconic example of how the prototype can help you make a life-changing product.
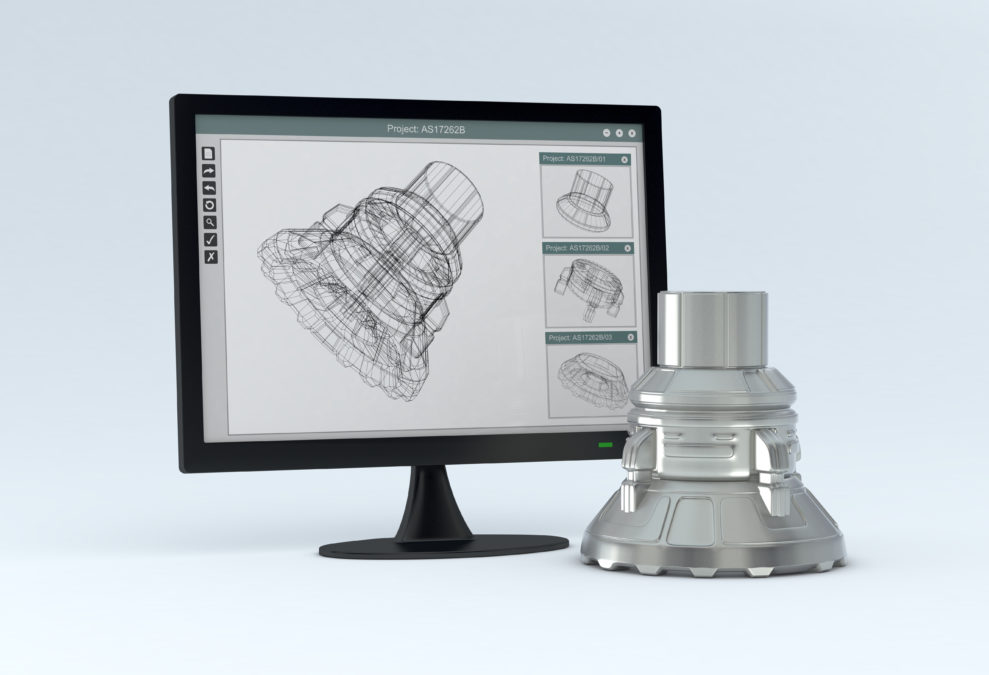
So how does a prototype look like?
A prototype helps you see the “preview” of your product.
It can be a piece of paper where you pen down your thoughts. Or you can create a fully animated model to assess its look and feel.
After this introduction, you must be eager to know how a prototype can take your idea to new heights and why you should bother to prototyping for web and mobile app?
All you need to walk through the points given below.
How Coca-Cola, Ford and Adidas Group succeed with self-service data analytics
Prototypes help you get feedback:
Reviews are always important. They help you know about the concerns in your design.
You can find out what your clients really want and what changes are to be done. For example, a client can tell you where they need improvement as they go through a functional prototype. This way, you can get their issues resolved even before the expensive and hectic development stage begins.
The constant changes will prompt you to come up with something better that can impress the client and customers as well.
Prototypes let you explore new creative dimensions:
The prototype lets you think from the various angles to make things better. What if you change the navigation style? Will the design look better if you put the menu bar at the bottom? What about using whitespace as a background?
With a fully functional graphical prototype, you can easily make the changes to see how things behave. You just get the freedom to experiment.
Data case study: Uniper’s journey from energy company to data leader
Reducing development time:
Last minute design changes or tweaks hinder the entire development process. Even worse, maybe you have to start from scratch again. It is really frustrating and time-consuming to recode an app, website or other digital product.
Such things not only thwart the process but also cost money and time. Therefore, a visual representation is a must for a timely “fine tune”. Once you make sure that you have a potential design, your developers can do their job with little to no tweaks or editing.
Prototypes help you stay focused:
Designing is a hectic and cumbersome process, no matter if you are doing it for a mobile app or a website. Therefore, focusing on the outcome is really important in such situations. Prototype clarifies the things about the products as well as the user flow. The process is all about giving you an overview of your concept, not minute details. It helps you get valuable insights while moving to the next stage without doubts or worries. Prototyping helps you to see the things from the user’s viewpoint.
Prototype helps you iterate quickly on design:
Iterative design is a cyclic process which involves prototyping, testing, analysing and improving. Or you can say that it is the process of testing and evaluation of the product at different design stages. Prototyping simplifies the process as it helps to find out if minor fine tuning or replacing the entire part can work.
Prototypes help you build a great UX:
Whether it’s a website or an app, your digital product should be capable enough to hook the users for longer. Therefore, it’s important to retain users and understand their behaviours.
A prototype lets you observe their interaction with your digital product. You can take note of their behaviours in the development process and tweak your product accordingly. For example, you can make the buttons more noticeable observing that users are clicking them more often. It will help you enhance user experience with your product.
What to keep in mind while creating a prototype
While the prototype lets you determine the look and feel of the product even before the development stage, it is important to do it rightly to maximise the benefits. Therefore, keep the things given below in mind while creating a prototype.
• Make sure to choose the right prototype. For example, a high fidelity prototype is great for non-technical clients as it is graphically interactive.
• Choose low fidelity prototype for explaining design solution at the earlier stages. For having a quick overview, use a paper prototype.
• Keep fewer clicks
• Constantly test your prototype with real users.
• Use real content (even unrefined content can work) instead of dummy content.
• It should explain the things in one go.
• And choose the right prototyping tool to create it.
So this is all about how prototyping can help you get better ideas to increase the chances of the success of your product.